The Ultimate Guide To Litespeed Cache Vs. Wp Rocket
Wiki Article
8 Simple Techniques For Litespeed Cache Vs. Wp Rocket
Table of ContentsFacts About Litespeed Cache Vs. Wp Rocket RevealedLittle Known Facts About Litespeed Cache Vs. Wp Rocket.The 10-Second Trick For Litespeed Cache Vs. Wp RocketLitespeed Cache Vs. Wp Rocket Can Be Fun For EveryoneThe Greatest Guide To Litespeed Cache Vs. Wp RocketLitespeed Cache Vs. Wp Rocket for BeginnersLitespeed Cache Vs. Wp Rocket for Dummies

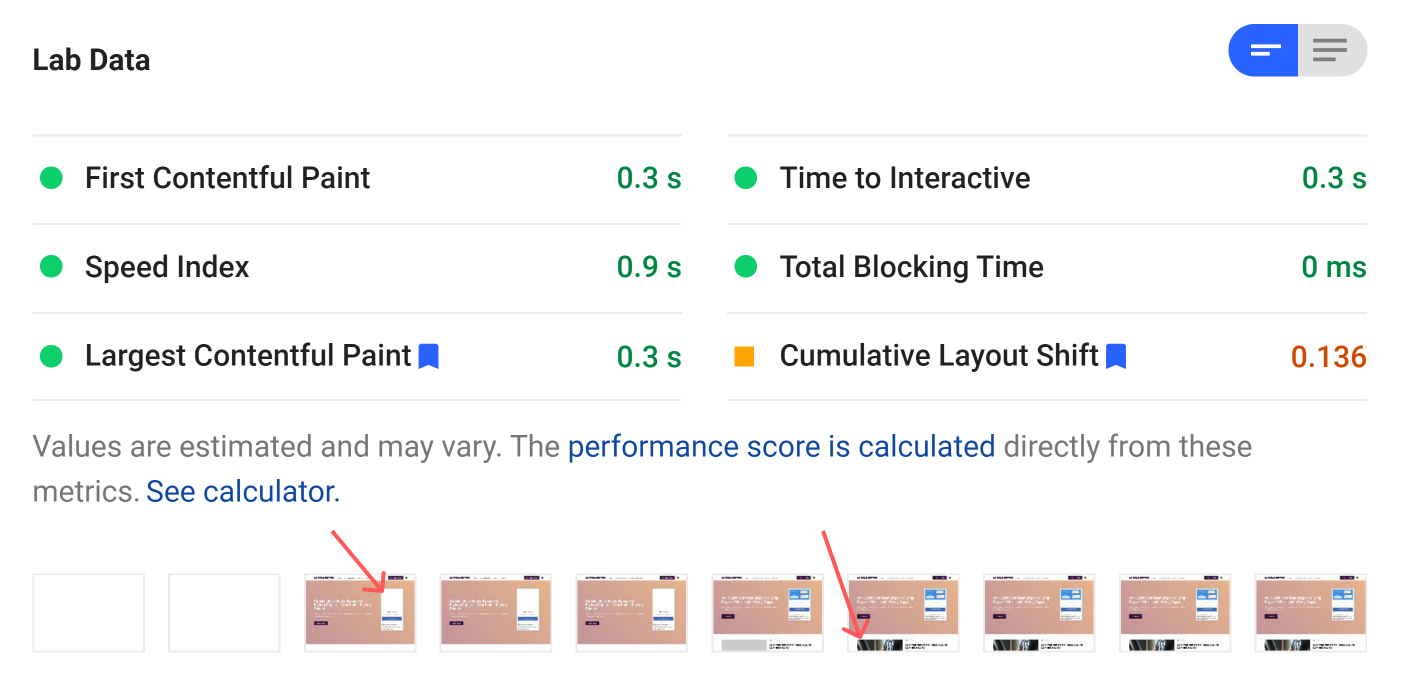
If your web page has a large and unoptimized header picture, you might have a reduced LCP rating in Core Web Vitals. That's since LCP measures for how long it takes for the biggest item of content to show up on the display, and your big image will certainly take some time to tons.
If you're running your website on Word, Press, you're definitely utilizing plugins and widgets to add capabilities to your site. Plugins are what makes Word, Press such a powerful system. But making use of way too many plugins is counterintuitive because they reduce your web site down. Every plugin you mount includes a bit of code to your web page, making it larger than it need to be.
Our Litespeed Cache Vs. Wp Rocket PDFs
Let's claim your web server is based in Australia, yet you have many visitors from India. Rather of sending out documents straight from Australia, the CDN can send out files from a server in India, making this process faster and extra reliable. Redirects are a natural part of any kind of site, and there's absolutely nothing incorrect with them.They won't considerably slow you down (LiteSpeed Cache vs. WP Rocket). In the instance of redirect chains, they will. By linking as close to the final destination as feasible, you prevent producing as well lots of redirects and hence, lower your internet site's lots. Unsurprisingly, a few of the very best resources for enhancing your site are from Google.
It sums up the customer experience of visitors to your website, revealing how lots of Links pass or fall short Core Internet Vitals and various other web page experience signals. Lighthouse, for Google Chrome This is just one of the most advanced efficiency measurement tools readily available and excellent for benchmarking. Internet, Page, Examination This tool offers a waterfall layout of exactly how all the assets lots on your internet site.
Litespeed Cache Vs. Wp Rocket Fundamentals Explained
org, and Lighthouse with analytical tools to get a broad introduction of speed issues on your site. Make use of the referrals to get going on enhancing your page speed, but do take these with a grain of salt (LiteSpeed Cache vs. WP Rocket). They are wonderful starting points, but there is a lot a lot more you can do! To begin with maximizing your web page's efficiency, take a look at these write-ups and documentation: Lastly, an unbelievable resource of details: Jono's slide deck on site speed from a talk at SMXL Milan
53% of mobile website brows through leave a web page that takes longer than three secs to tons. Throughout the digital years, a distinct relationship has become noticeable in between page rate and visitor retention and bounce price. And with visitor retention becoming increasingly important in regards to conference income goals and various other yearly targets, page speed is one of one of the most essential emphasis locations for consumer experience today.
About Litespeed Cache Vs. Wp Rocket
This is so when a site visitor check outs this web site once more, it doesn't have to reload the entire page. This advantages web page rate, as this minimizes time invested sending out numerous HTTP requests to the web server. A fringe benefit is the reduction of data transfer and consequently the overall expense of hosting your site.This will certainly minimize latency and lead to improvements to your web page rate since it lowers any type of possibility of a hold-up or the variety of big salami generated. If you have white space, line returns or perhaps comment tags, HTML and text can build up and enhance your page size by 10 20%, negatively impacting page load time.

A Biased View of Litespeed Cache Vs. Wp Rocket
As websites innovation, like the development and large use of Java, Manuscript libraries, has actually advanced in time, making use of this innovation has actually been solidified by the speed, or data transfer, of Web connections and the processing and memory sources of tools. In other words: the extra information and sources the web server sends out to the internet browser, the longer it requires to supply the "package" across a web connection and the slower the page will be aesthetically provided in the internet browser and come to be usable.Web page speed impacts traffic across all networks and resources, however considering that Google has led technologies in making use of page speed in internet search ranking formulas, lowering latency has actually ended up being a core element of SEO. While anything that adds time to the page rendering procedure is a page rate factor, there are numerous concerns that are most common: The time between when the user or browser demands the web page and the initial response from the web server is called the server response time, additionally determined as Time To First Byte (TTFB), or the time at which the web server sends the navigate to this website first information that the internet browser can utilize to construct and render the web page.
This is so when a site visitor check outs this internet site again, it does not need to reload the entire web page. This benefits web page rate, as this minimizes time invested sending multiple HTTP demands to the web server. An extra benefit is the decrease of transmission capacity and consequently the general cost of organizing your website.
The Definitive Guide for Litespeed Cache Vs. Wp Rocket
This will certainly lower latency and result in renovations to your page rate due to the fact that it decreases any kind of opportunity of a hold-up or the number of round journeys produced.As websites innovation, like the development and broad use of Java, Script collections, has actually progressed with time, using this technology has been tempered by the speed, or data transfer, of Net links and the handling and memory sources of devices. In other words: the a lot more information and resources the web server sends to the internet browser, the longer it requires to deliver the "bundle" across a web link and the slower the web page will certainly be aesthetically rendered in the internet internet browser and end up being functional.
The smart Trick of Litespeed Cache Vs. Wp Rocket That Nobody is Talking About
Page rate effects traffic across all channels and resources, however because Google has led innovations in using web page speed in web search ranking algorithms, decreasing latency has actually come to be a core element of SEO. While anything that adds time to the page rendering procedure is a page rate aspect, there are a number of issues that are most usual: The time between when the customer or web browser demands the page and the first reaction from the web server is called the server feedback time, likewise measured as Time To pop over to this web-site First Byte (TTFB), or the time at which the web server sends out the very first data that the web browser can make use of to construct and render the page.Report this wiki page